HighLevel Webhooks#Overview
You can use webhooks in HighLevel to send data back to your WordPress site using WP Fusion. Using webhooks you can create new users on your WordPress site based on automations in HighLevel, or update existing users』 meta data and tags.
There are two ways to manage webhooks in HighLevel, either via an Workflow or via a Trigger.
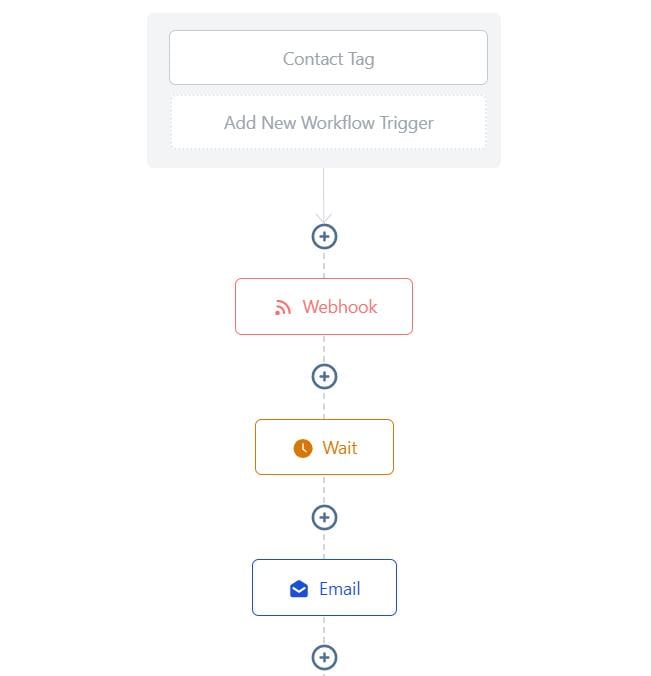
#Workflow Method
(Recommended) The workflow method is best if you need to send a webhook to create or update a WordPress user as part of a specific process. For example:
Tag 「Website Access」 is added
Send webhook to create WordPress user
Send welcome email
Wait 3 days
Apply tag 「Unlock Course Two」
Send webhook to update tags
Using a webhook in an automation lets you easily visualize the entire automation flow, and see where individual contacts are in the process.

You』ll also be able to visualize where a single contact is in the workflow, when the webhook was sent, and whether or not it was received successfully. Using webhooks in workflow gives you a lot more control and better reporting than using Trigger Webhooks (see below).
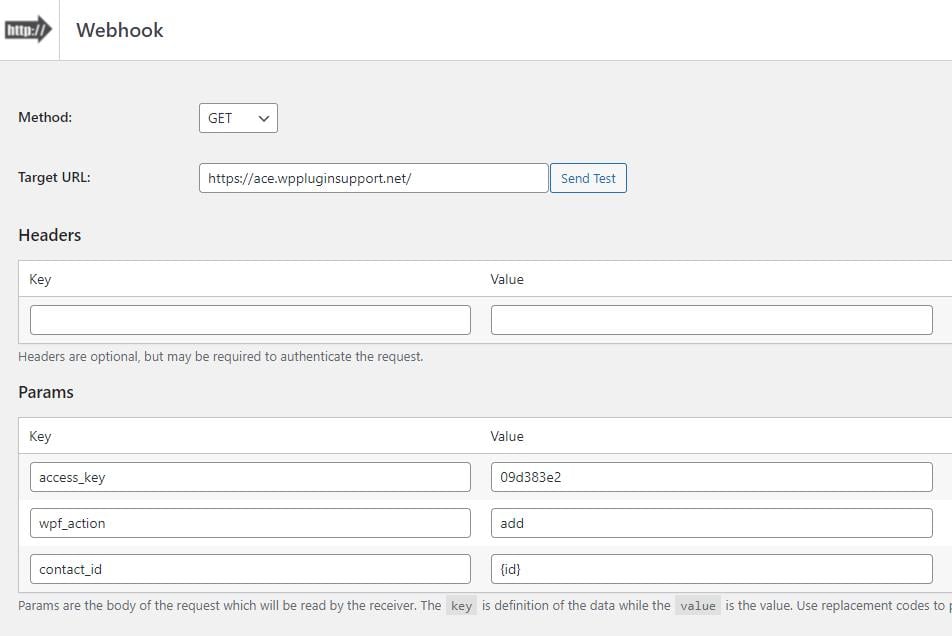
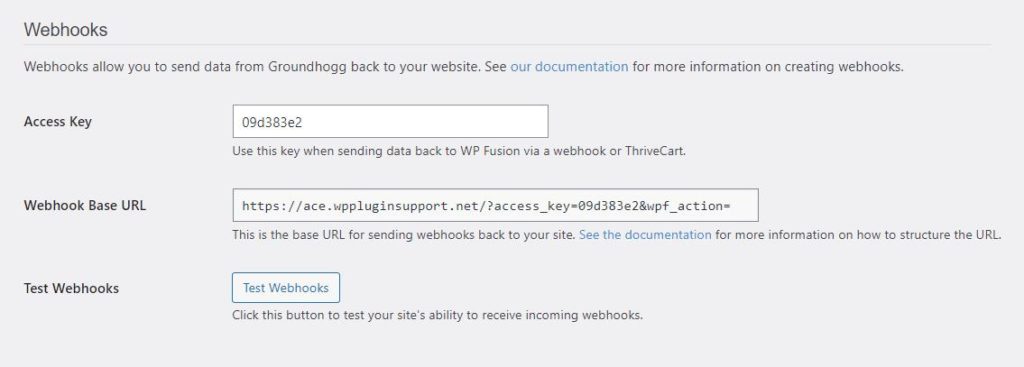
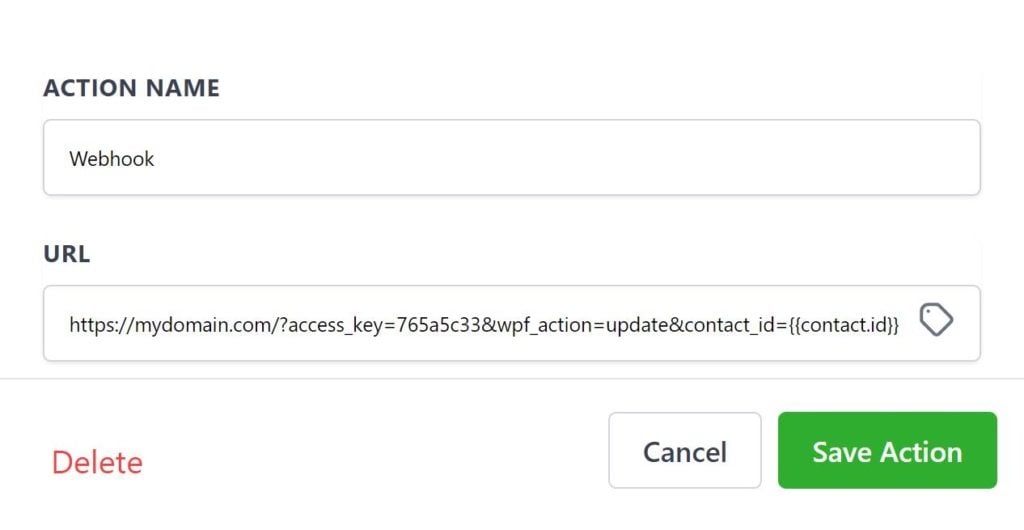
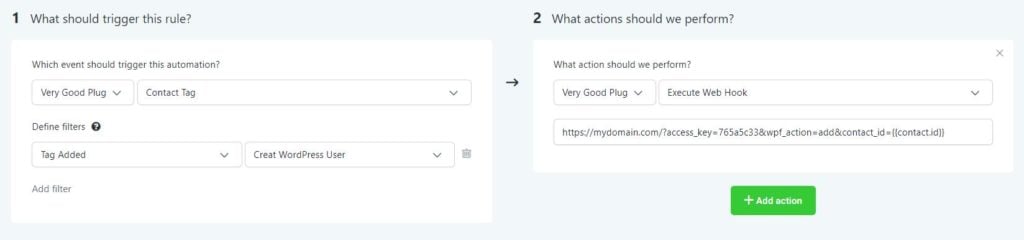
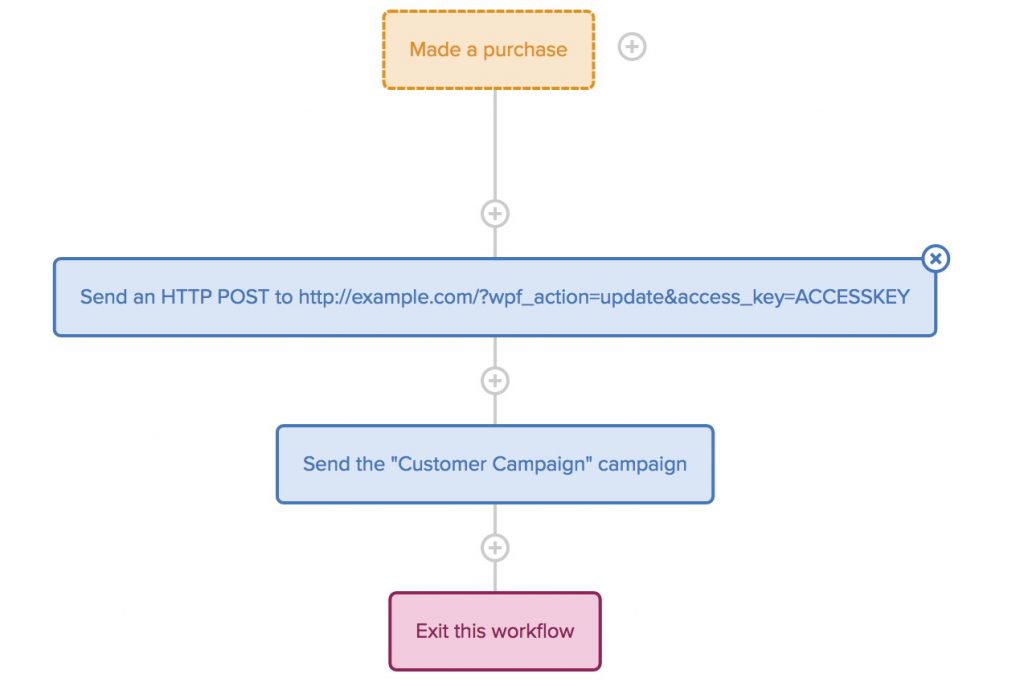
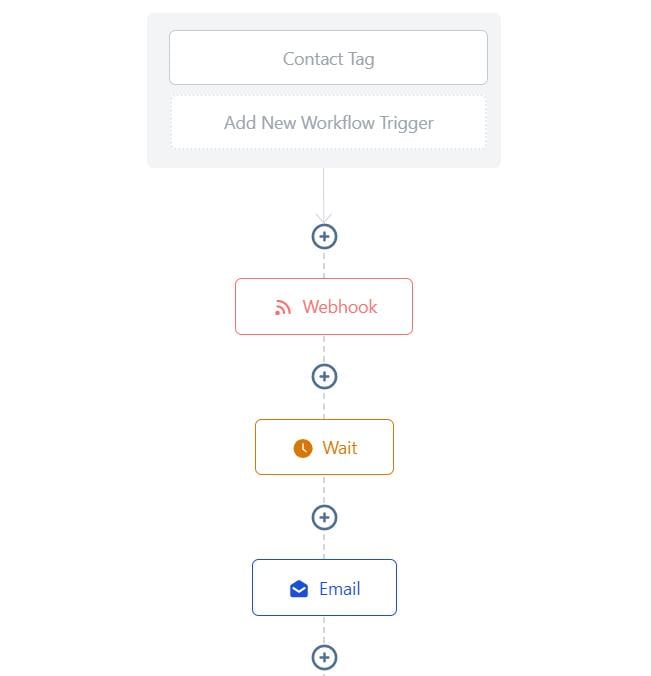
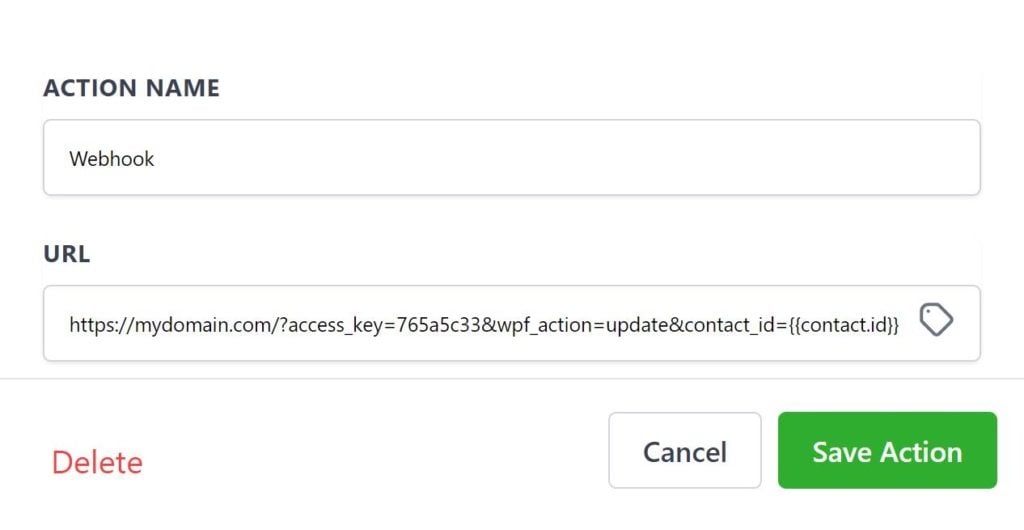
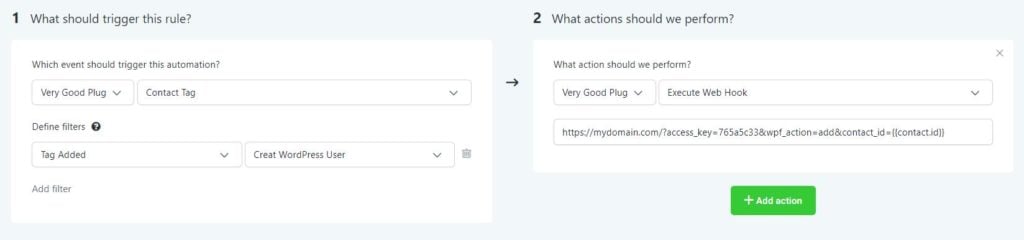
To use webhooks in a workflow, first create a workflow and add a webhook to it, like in the example above. You have three options for the webhook, update, update_tags and add (explained below). For each you will need to supply your access key, which can be obtained from the main panel in your WP Fusion settings.

When the contact reaches the webhook step in the workflow, HighLevel will notify WP Fusion to load the contact』s data from HighLevel .
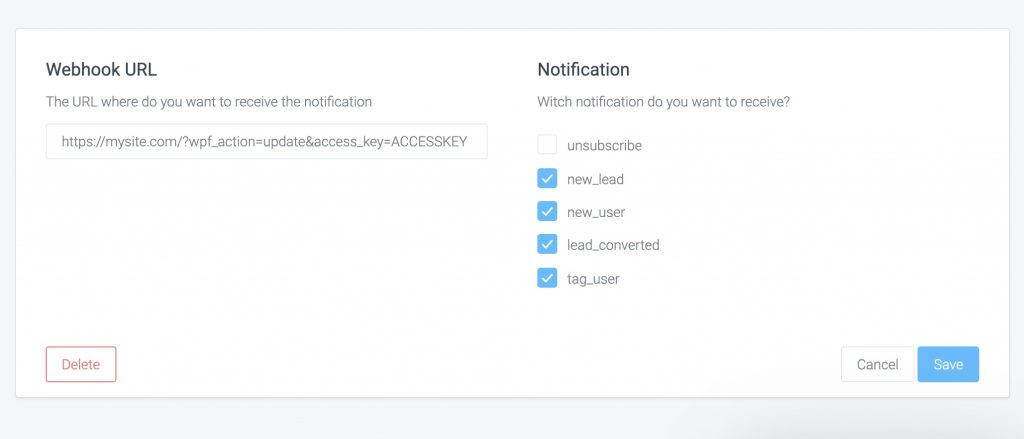
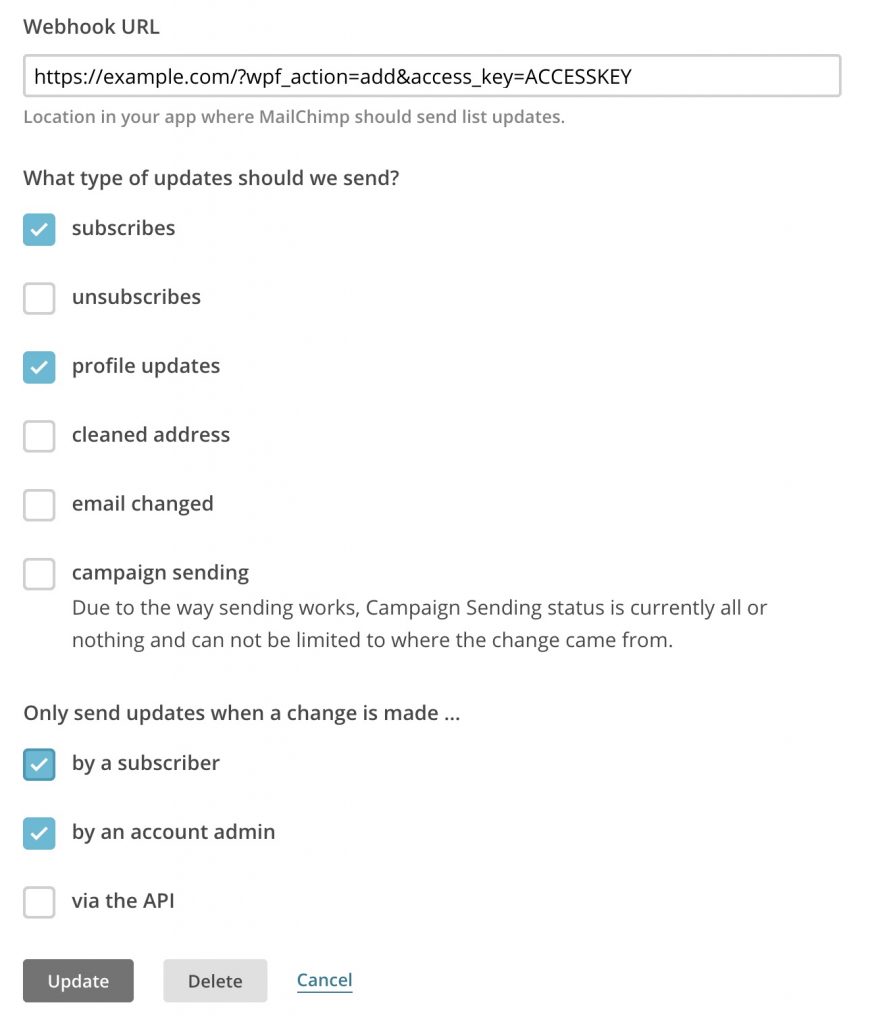
#Trigger Method
(Advanced) You can also set up webhooks which are global to your account. This is best if you』re manually editing contact records in HighLevel (outside of a workflow) and need these changes synced to WordPress.
Note: It』s not recommended to set up global webhooks with the add method, as then every contact in HighLevel will be given a WordPress user account.
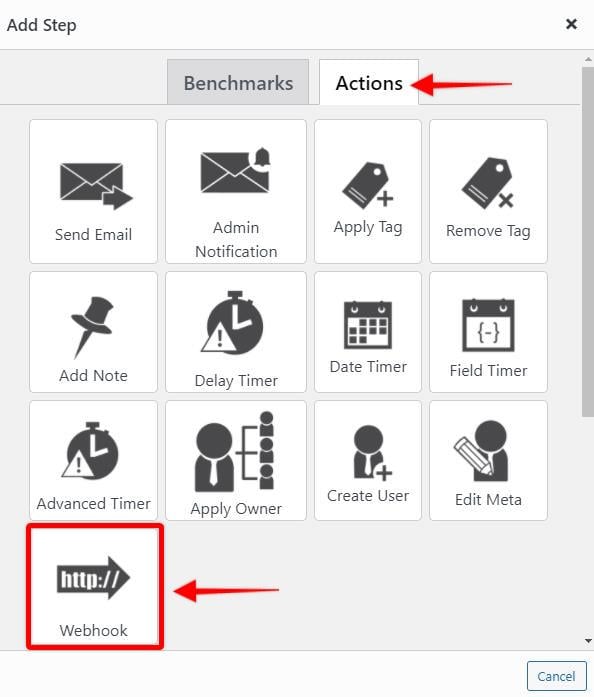
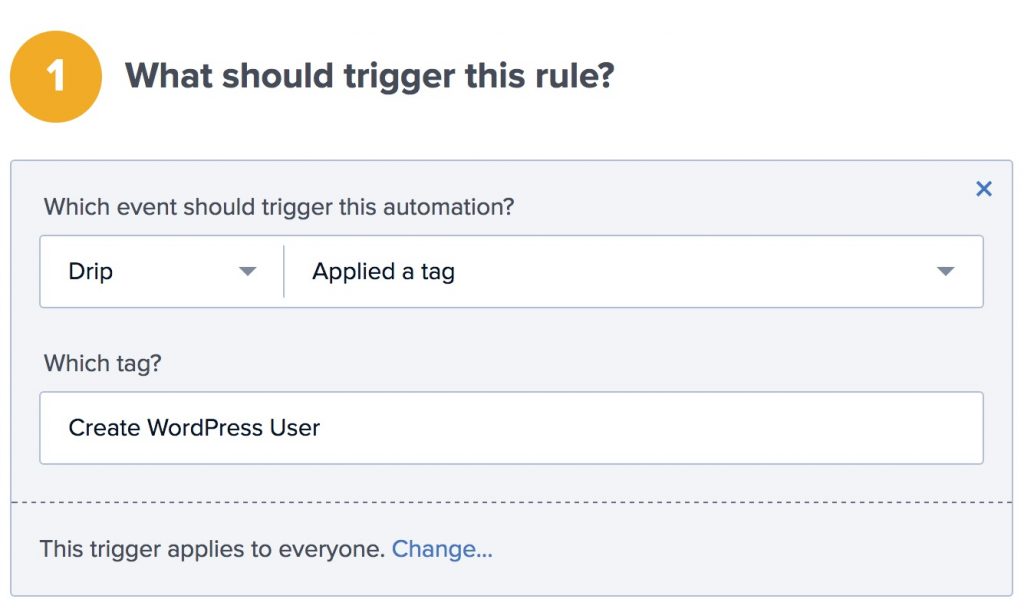
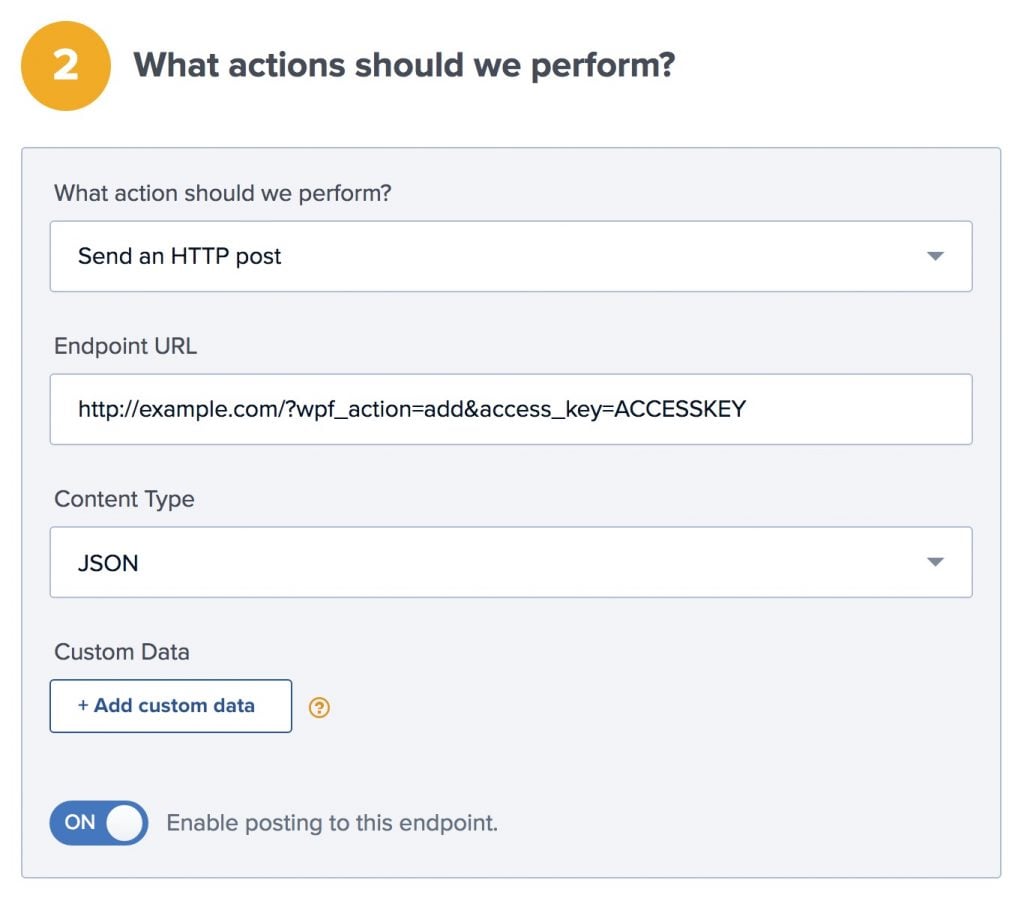
To set up a webhook navigate to Automation » Triggers in your HighLevel account, and click Add Trigger to create a new trigger for the webhook.

Keep in mind that, because these webhooks are global to your HighLevel account, bulk editing contacts will trigger webhooks to be sent to your site for every edited contact, which may make your WordPress site temporarily unstable.
Note: If you』ve set up global webhooks with the update or update_tags method it』s not necessary to also include those same webhooks in automations.
#Webhook URL parameters
You can format your webhook URL in a few different ways to customize the behavior:
#To update a user』s tags
To update an existing WordPress user』s tags from the contact record, the URL for the webhook should look like the following:
http://mydomain.com/?wpf_action=update_tags&access_key=YOURACCESSKEY&contact_id={{contact.id}}
#To update a user』s tags and meta data
To update a user』s tags and pull any new meta data from HighLevel for that contact, the URL for the webhook should look like the following:
http://mydomain.com/?wpf_action=update&access_key=YOURACCESSKEY&contact_id={{contact.id}}
#Create a new user
To create a new user, use the following URL:
http://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&contact_id={{contact.id}}
You can also specify additional parameters in user creation. For example, to send the user a welcome email containing a link to log in on your site, use the following:
http://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&contact_id={{contact.id}}&send_notification=true
You can also specify a specific user role to be assigned to the new user. For example, to set the new user to the 「customer」 role, use the following:
http://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&contact_id={{contact.id}}&role=customer
Note that you have to have registered a 「customer」 role on your site for this to work. By default users will be assigned the role of 「subscriber」.
The add method will update a user if an existing user already exists. It will not create a duplicate user.
Note: By default, user accounts will be created with their email address as the username and a randomly generated password. However, if you have created a custom username field and password field in your HighLevel application, and enabled these fields in WP Fusion for sync with user_login and user_pass on your website, the new users will be given the usernames and passwords stored in their HighLevel contact record.
#User passwords
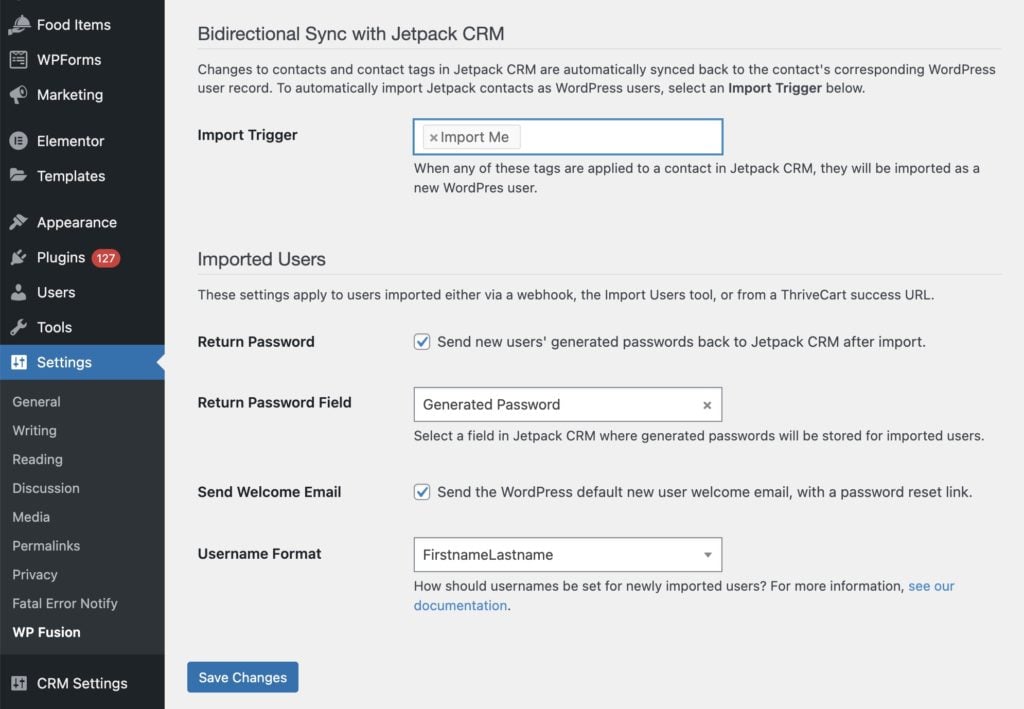
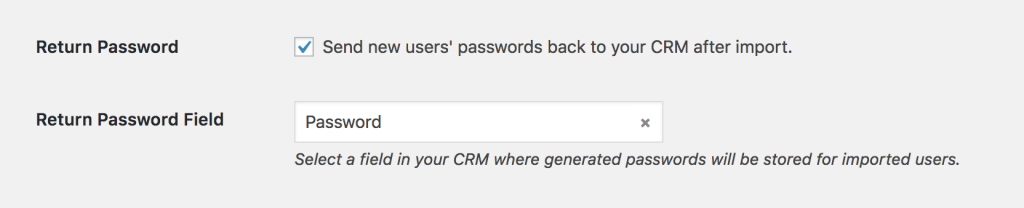
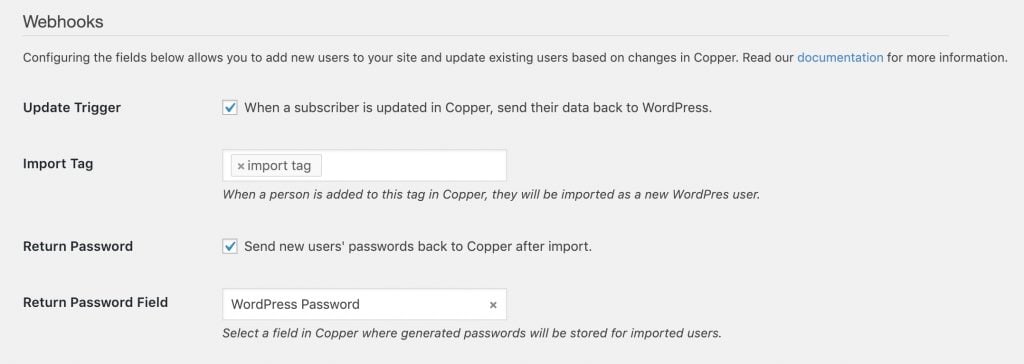
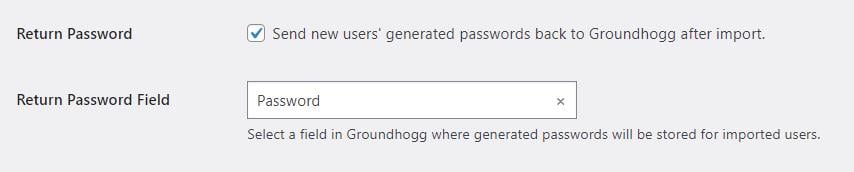
New user accounts will be created with an automatically generated password. If you』d like to use this password in your email marketing, you can send the password back to HighLevel after it has been generated.
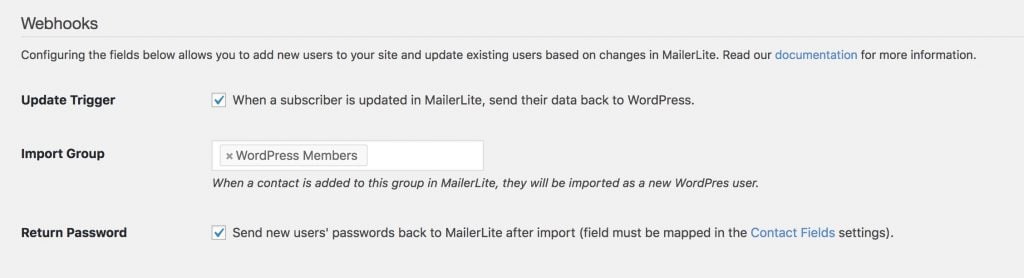
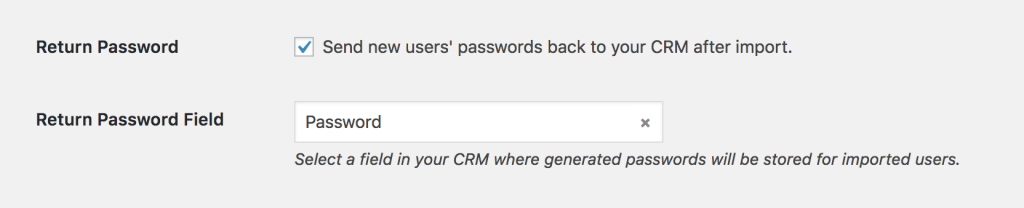
In the Webhooks section of the General settings tab, check the box for Return Password, and select a field in HighLevel where the password should be stored.

After a new user is created, their automatically generated password will now be saved back to their contact record, and you can use a merge field to include it in an email. The username will be the contact』s email address.
#Was this helpful?
Let us know if you liked the post. That』s the only way we can improve.
Yes
No