Shortcodes#Overview
WP Fusion includes a few shortcodes that let you display user meta, and show / hide content based on a user』s tags in your CRM. These can be used to personalize the site content based on a user』s custom fields or tags.
#Displaying user meta
You can use shortcodes to display meta data for logged in users. The syntax is pretty simple. For example, to show a user』s first name:
[user_meta field="first_name"]
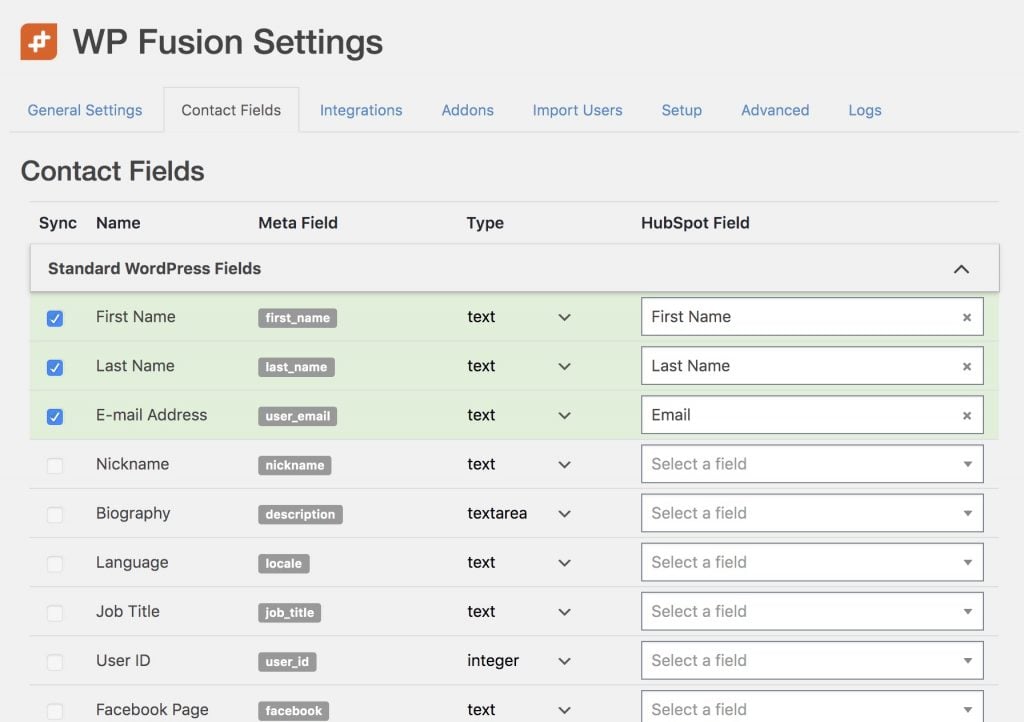
Any field listed in the Contact Field tab of WP Fusion』s settings can be accessed in this way.
You can also display different information for users who haven』t registered yet, or aren』t logged in, like so:
Welcome, [user_meta field="first_name"]Guest[/user_meta]!
Logged in users will see their first name, while visitors will see 「Welcome, Guest!」
#User meta formatting
WP Fusion supports formatting date and time fields using PHP』s date function. For example:
[user_meta field="next_bill_date" date-format="Y-m-d"]
This will output the date like 2019-03-10.
For escaping text in the date format, use a double backslash. For example:
[user_meta field="next_bill_date" date-format="l \t\h\e jS \o\f F, Y"]
This will output the date like Friday the 22nd of March, 2019. For more information on the syntax see PHP』s date documentation.
#User meta formatting – timezone offset
WP Fusion syncs dates with most CRMs in UTC. To correct for this, the user_meta shortcode will adjust the date to local time (based on the site』s timezone) before displaying it.
Sometimes this can result in the time being displayed incorrectly, especially if you are entering dates via another plugin and they are already in local time. To manually correct the timezeone conversion, you can use the timezone-offset parameter, for example
[user_meta field="date_time" date-format="Y-m-d H:i:sa" timezone-offset="-2"]
This will display the date and time, corrected backwards two hours. The timezone-offset parameter accepts any positive or negative number.
#Video – Displaying user meta
#Displaying a contact ID
You can display the current user』s contact ID as well. The format is [user_meta field="{crm_slug}_contact_id"]. For example with Infusionsoft the shortcode would be:
[user_meta field="infusionsoft_contact_id"]
#Displaying content based on tags
You can use these shortcodes to show and hide content based on a user』s logged in status and CRM tags.
Note that WP Fusion also includes support for Elementor, Beaver Builder, Divi, Oxygen, and the Gutenberg Editor. If you』re using a page builder it may be easier to configure access rules using WP Fusion』s visual interfaces rather than a shortcode.
Note that while you can put other shortcodes inside the [wpf]] shortcode, you cannot put a [[wpf]] shortcode inside another [[wpf]] shortcode.
#Restricting content based on logged in status
You can use the following two shortcodes to show content based on whether or not a user is logged in, regardless of their tags. This works like:
[[wpf_loggedin]Only visible to logged in users[/wpf_loggedin]]
[[wpf_loggedout]Only visible to logged out visitors[/wpf_loggedout]]
#Restricting content based on tags
To restrict content based on a user』s CRM tags, wrap the desired content in the WP Fusion shortcode, using the examples below.
This content will only show if the user is logged in and has the tag 「New Customer」:
[[wpf tag="New Customer"]Restricted Content[/wpf]
This content will only show if the user is logged in and has both the tags 「New Customer」 and 「Purchased Course」:
[wpf tag="New Customer,Purchased Course"]Restricted Content[/wpf]
#Show the content if a user does not have a tag
To show content only if a user doesn』t have a certain tag, use the following syntax:
[wpf not="New Customer"]Restricted Content[/wpf]
You can also combine multiple tags for the not parameter, like
[wpf not="New Customer, Active Member"]Restricted Content[/wpf]
In that case the content will be hidden if the user has any of the tags. So if the user is tagged either New Customer or Active Member, the content will be hidden.
You can also combine parameters for more advanced locking, like so:
[wpf tag="New Customer" not="Payment Failed"]Restricted Content[/wpf]
#Requiring any tag, instead of all
By default, WP Fusion will only unlock the content if the user has all of the tags in the list. To make it so that the content will unlock when any of the tags are found, include method="any" in the shortcode, like:
[wpf tag="New Customer,Purchased Course" method="any"]Restricted Content[/wpf]
#Else conditions
The [wpf] shortcode also supports an 「else」 condition. The usage works like:
[wpf tag="New Customer"]
Shows only to users with the "New Customer" tag
[else]
Shows to all logged in users who don't have the "New Customer" tag
[/wpf]
#Logged out parameters
By default, content in the shortcode will always be hidden from users who aren』t logged in. You can change this by adding logged_out to the shortcode. For example:
[wpf not="New Customer" logged_out]
This will show to everyone who doesn't have the "New Customer" tag, including logged out visitors.
[/wpf]
or:
[wpf tag="New Customer" logged_out]
Shows only to users with the "New Customer" tag
[else]
Shows to all users who don't have the "New Customer" tag, as well as logged-out visitors.
[/wpf]
#Square brackets in tag names
WordPress does not allow square brackets in shortcode parameters. If your tag names have square brackets in them, you can use parentheses instead and they will be treated as equivalent by WP Fusion.
For example if your tag name is [Customer] Paid Course, your shortcode will work with [wpf tag="(Customer) Paid Course"].
#Displaying content based on page rules
Using the [wpf_user_can_access]] shortcode, you can show and hide content based on the access rules configured in the WP Fusion meta box on another post.
For example, this shortcode shows a message only if the current user has permission to access a course with post ID 456.
[[wpf_user_can_access id="456"]
Thanks for signing up for Awesome Course!
[/wpf_user_can_access]
#Else conditions
This shortcode also accepts an [else] condition:
[wpf_user_can_access id="456"]
Thanks for signing up for Awesome Course!
[else]
You might be interested in our Awesome Course
[/wpf_user_can_access]
#Within a loop
If the id= parameter is omitted, the shortcode will use the current post ID. This can be used in a loop or custom template to personalize the results.
For example to alternate the Elementor template displayed based on a user』s permissions:
[wpf_user_can_access]
[[elementor-template id="14331"]] // Enrolled template
[else]
[[elementor-template id="53371"]] // Unenrolled template
[/wpf_user_can_access]
#Displaying content based on user meta values
As of January 2021, WP Fusion includes a new [user_meta_if]] shortcode.
This can be used to conditionally display content based on user meta values of the current user, similar to Liquid Tags with Shopify or Drip.
Note: By their nature, shortcodes are difficult to work with. We recommend making use of these shortcodes sparingly, if at all. One typo in the attributes will make the whole shortcode not work. WP Fusion includes many PHP filters to control the visibility of content and these are generally easier to work with.
#Available attributes
The [[user_meta_if]] shortcode accepts 5 parameters:
field= The meta field on the current user to check (any value from the wp_users or wp_usermeta table)
value= The value to compare the user meta field against
field_format= The formatting for the user meta field. Can be any PHP function, for example strtotime(), strtolower(), or a custom function.
value_format= The formatting for the field to check against. Can be any PHP function.
compare= The comparison. Default is =, can be any comparison operator, or IN / NOT IN (see below)
#Simple example
The simplest example is comparing a user meta value to a text value. For example to check a user』s role:
[[user_meta_if field="role" value="customer"] Welcome back, Customer! [/user_meta_if]
Or to check someone』s BuddyPress account status:
[user_meta_if field="account_status" value="approved"]Thanks for verifying your email address![/user_meta_if]
#Numeric comparisons
As another example, you can compare numeric values using the compare= attribute, for example with lifetime value:
[user_meta_if field="lifetime_value" value="100" compare=">"] Hey hey, big spender! [/user_meta_if]
In that example the content will only be displayed if the user』s lifetime_value field is greater than 100.
Note that you must have a field called lifetime_value for the user in your database. WP Fusion does not track lifetime values.
#Date comparisons
You can get a little more fancy by making use of the field_format= and value_format= attributes, along with the strtotime() function.
For more info on valid inputs to strtotime() see the PHP manual.
[user_meta_if field="next_exam_date" field_format="strtotime" value="-5 days" value_format="strtotime" compare=">="]
Your exam is coming up soon, take the checklist to make sure you're ready on the big day!
[/user_meta_if]
This one is a bit complicated. Let』s break it down:
field=」next_exam_date」 This says we should use the field next_exam_date from the wp_usermeta table. It can be in any date string. For example 2021-01-25 8:15am
field_format=」strtotime」 This converts the exam date into a timestamp for comparison, i.e. 1611558900
value=」-5 days」 This is the value to compare against, 「five days ago」 relative to now
value_format=」strtotime」 This runs the value through strtotime() which gives us a timestamp for five days ago
compare=">="The greater than or equal to comparison. The condition will only be met if the student』s next exam date is greater than or equal to 5 days ago.
The end result is that the message will be hidden until five days before the student』s next exam date, at which point it will be shown.
#IN and NOT IN
WP Fusion can also evaluate against partial matches in a meta value. For this, use either compare="IN" to search for the value inside the user meta field, or compare="NOT IN" to invert the logic.
This works with either strings, or data stored as an array.
For example, let』s say you have a usermeta field called favorite_animals. For the current user, it is set to "Dogs, Horses, Cats". The following would display the content:
[user_meta_if field="favorite_animals" value="Cats" compare="IN"] Meow! [/user_meta_if]
The result is the same if favorite_animals is an array, like array( "Dogs", "Horses", "Cats" ).
#Updating data
You can insert a shortcode into your pages to force an update of a users tags and/or meta data before the rest of the page is displayed.
This can be used to force a refresh of data from your CRM before displaying content using the [wpf] or [user_meta] shortcodes.
To force an update of the current user』s tags, use:
[wpf_update_tags]
To force an update of the current user』s meta data, use:
[wpf_update_meta]
Note that these shortcodes will trigger an API call to your CRM and slow down your page load by several seconds. They should be used sparingly, if at all.
#Was this helpful?
Let us know if you liked the post. That』s the only way we can improve.
Yes
No